Sử dụng object cơ sở Javascript
Object cơ sở hay Object là object Javascript cơ bản các đặc tính và phương thức của chúng được chia
sẻ bởi tất cả các native, host và custom objects. Tất cả các objects cuối cùng là các subclasses của
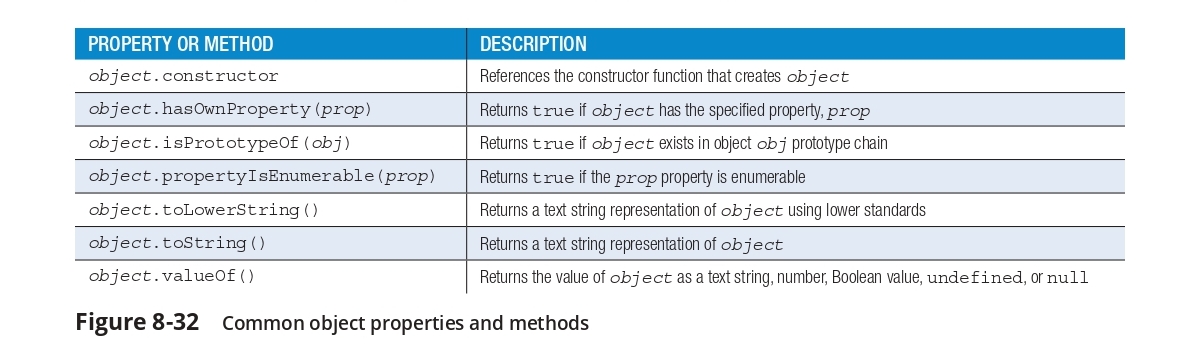
Object. Ảnh dưới mô tả một vài các đặc tính và phương thức cái tất cả các objects kế thừa từ Object
prototype.
Ví dụ, để quyết định liệu một object có hỗ trợ một đặc tính cụ thể sử dụng phương thức hasOwnProperty().
Vì vậy, code sau trả về true để khẳng định rằng object hire chứa đặc tính title nhưng false cho đặc tính
email vì đặc tính đó được kế thừa từ một object class trật tự cao hơn:
hire.hasOwnProperty(“title”); // true
hire.hasOwnProperty(“email”); // false
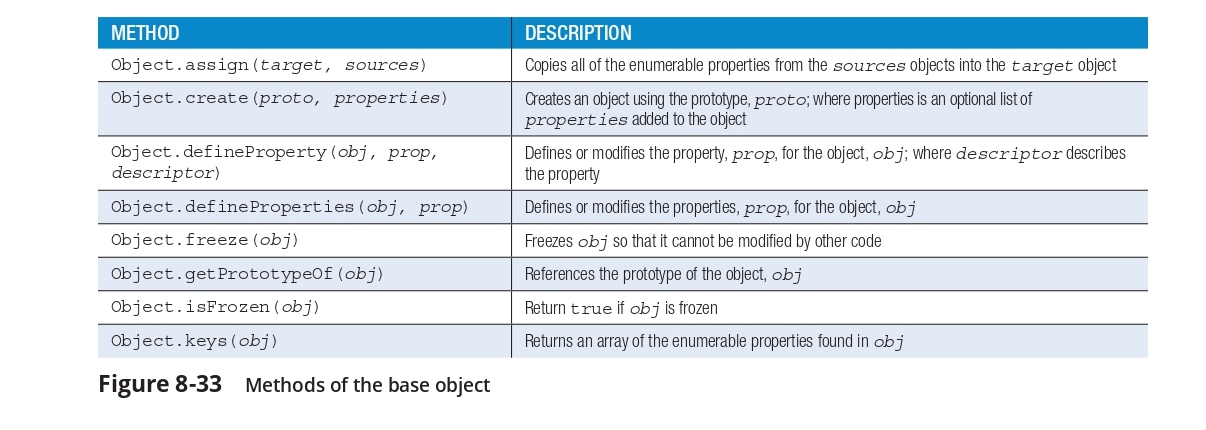
Constructor cho Object cũng hỗ trợ các phương thức để giành lấy và định nghĩa các đặc tính cho bất cứ custom
hay native object nào. Ảnh dưới liệt kê một vài phương thức liên quan đến Object construtor.
Khi trật tự có thứ bậc của các objects và classes trở nên phức tạp hơn, nó thường là quan trọng để biết các objects
nào liên quan đến các prototypes nào. Để tham chiếu prototype của một object instance, áp dụng phương thức
getPrototypeOf() cho object cơ sở như trong lệnh sau cái trả về prototype của object hire, cái trong ví dụ này
là object Person (liên kết cuối cùng trong prototype chain được tạo ở trên).
Object.getPrototypeOf(hire) // returns the Person object
Phương thức Object.create() sau cung cấp cách khác để tạo các objects dựa trên các prototypes đang tồn tại:
let newObject = Object.create(prototype);
nơi newObject là một instance của một object mới dựa trên object class prototype. Code sau tạo một instance của một
object mới dựa trên Staff prototype và sau đó sử dụng phương thức name() từ prototype đó để trả về tên đầy đủ của staff
member đó:
let hire2 = Object.create(Staff.prototype);
hire2.firstName = “Sandi”;
hire2.lastName = “Ghang”;
hire2.name(); // Returns the text string “Sandi.Ghang”
Chú ý: Bạn cũng có thể xem object s prototype trong debugger trình duyệt của bạn bằng cách sử dụng đặc tính __proto__ của object.