Cài đặt pixel
+ Bước 1: Click manually install the code yourself. Menu này sẽ xuất hiện ngay sau khi bạn tạo pixel của
bạn. Nếu bạn muốn ghé thăm lại menu này, bạn có thể click view setup instructions từ trong pixel của bạn.
+ Bước 2: Copy code.
Copy code và dán nó vào phần header (thẻ <head>, </head>) của website của bạn. Một khi được dán vào phần
header, pixel sẽ theo dấu các ghé thăm web trên mọi trang của website của bạn.
Để đảm bảo bạn cài đặt đúng đắn pixel của bạn vào phần header của website, gửi test traffic tới pixel.
Nhập URL của website của bạn trong text box dưới send test traffic to your pixel, và sau đó click nút
xanh dương send test traffic. Nếu bạn cài đặt pixel của bạn đúng đắn, trạng thái active sẽ xuất hiện.
Hãy kiên nhẫn vì test pixel của bạn có thể mất vài phút.
+ Bước 3: Bật tùy chọn advanced matching (khớp năng cao). Mặc dù đây là tùy chọn, bạn có thể bật advanced
matching để tăng kích cỡ custom audience của bạn, và số lượng chuyển đổi thể hiện. Tôi khuyến nghị bật
advanced matching vì nó giúp Facebook phù hợp tốt hơn các khách hàng từ danh sách khách hàng với người
dùng Facebook. Trượt nút sang phải để bật advanced matching. Sau đó chọn dữ liệu bạn muốn pixel thu thập.
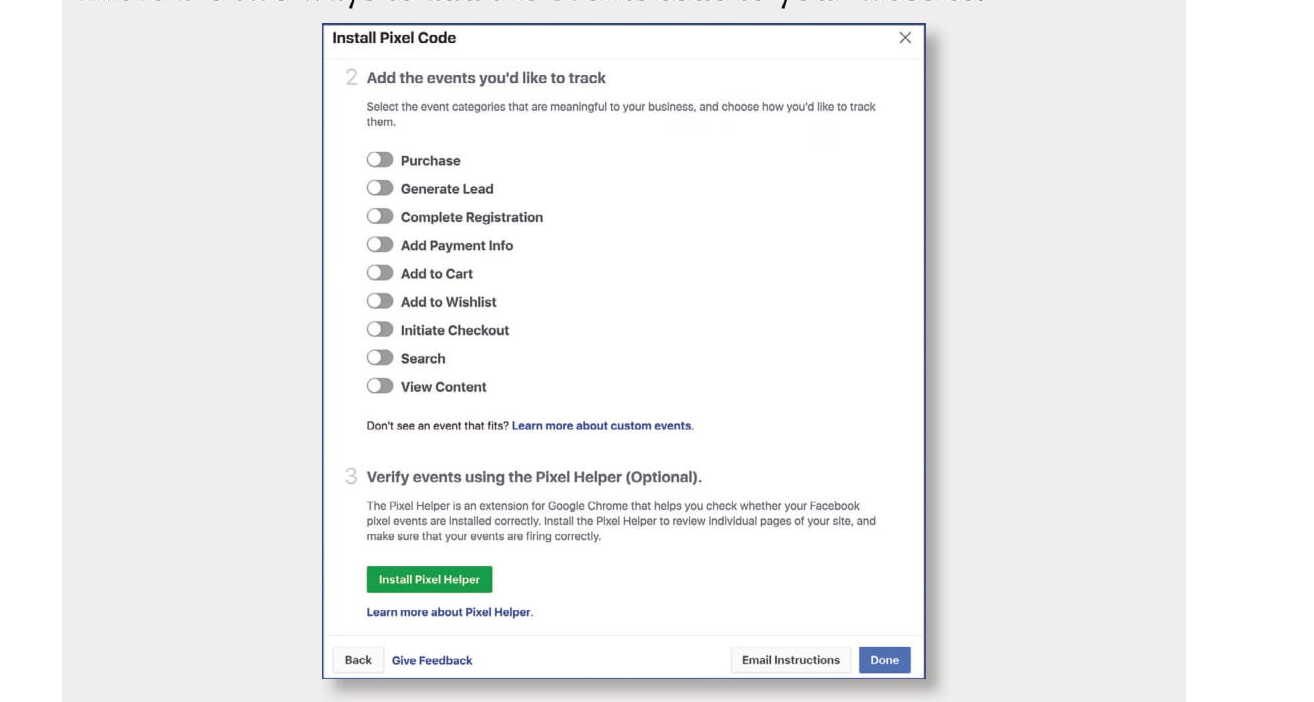
+ Bước 4: Thêm các sự kiện (events) bạn muốn theo dấu. Trong bước tiếp theo, bạn có thể thêm events bạn
muốn theo dấu. Events là các hành động của khách hàng cái pixel theo dấu. Ví dụ, add to cart, xem một
nội dung, và thực hiện hành vi mua là ví dụ của events. Là quan trọng để theo dấu events vì chúng cho phép
Facebook cho ra ads tới người dùng có thể nhất để thực hiện hành động cụ thể mong muốn. Ví dụ, nếu bạn
muốn ads của bạn xuất hiện trước người dùng, người sẽ mua sản phẩm của bạn, bạn sẽ cần theo dấu event
mua hàng.
Ngoài ra, theo dấu các events giúp bạn xây dựng người xem, những người châm ngòi cho sự kiện bạn chọn.
Ví dụ, bạn có thể xây dựng một lượng người xem, bao gồm những người khởi tạo checkout. Một khi bạn xây
dựng lượng người xem đó, bạn có thể hướng mục tiêu tới lượng người xem này về sau cho ads khác.
Để thêm một event vào theo dấu pixel của bạn, di chuyển cái trượt sang bên phải. Có hai cách để thêm
code events vào website của bạn.
+ Theo dấu events khi load trang: Pixel sẽ theo dấu event khi người dừng chuyển hướng tới trang mới
sau khi hoàn thành một hành động. Ví dụ, một khi một người đi đến trang xác nhận sau khi mua một sản
phẩm, pixel sẽ châm ngòi để lưu hồ sơ lại sự kiện.
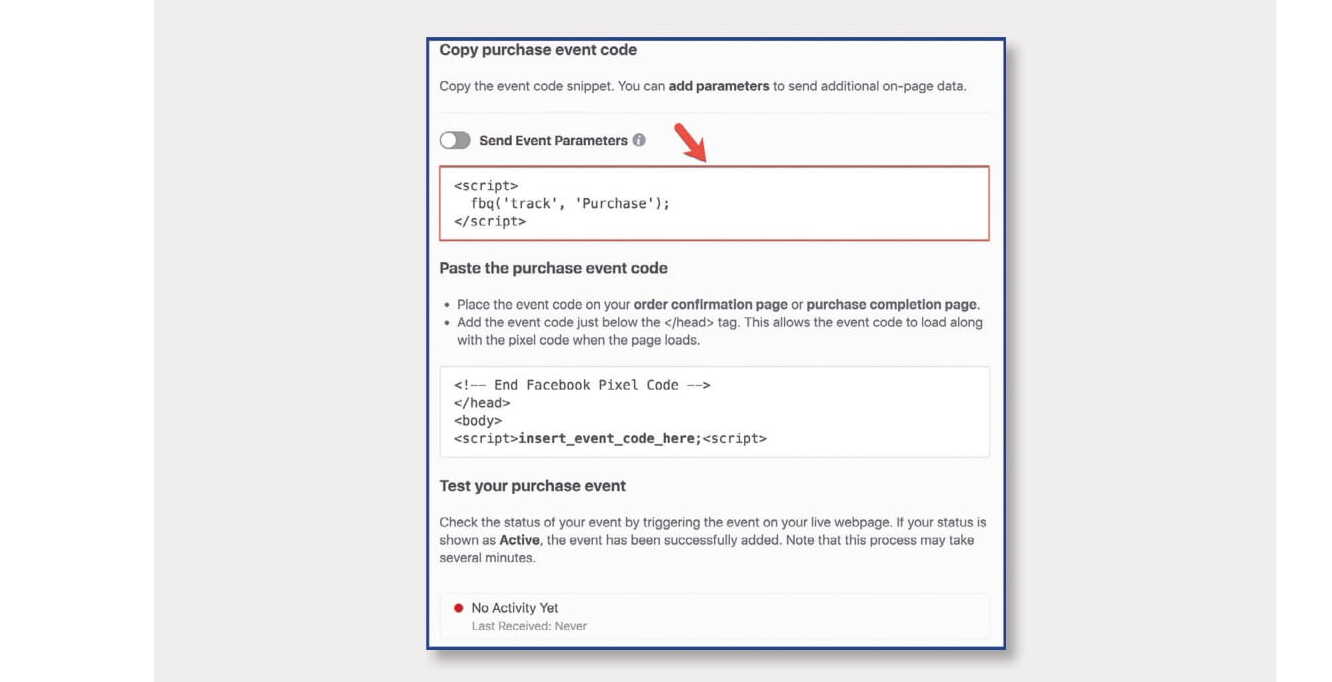
+ Theo dấu event trên hành động nội dòng (inline action): Pixel sẽ theo dấu các sự kiện động, như click
các nút nhất định trên website của bạn. Cho mỗi event bạn muốn theo dấu, bạn phải điền code event vào
website của bạn để giúp Facebook nhận ra khi ai đó thực hiện một hành động. Ví dụ code cho event mua là:
<script>
fbq(‘track’,’Purchase’);
</script>
Bạn phải copy code này và dán nó vào trang xác nhận đơn hàng hay trang hoàn thành việc mua. Code phải
đi dưới </head> tag để rằng nó có thể load với pixel.
Một khi bạn đã cài đặt code event , bạn có thể cài đặt pixel helper để kiểm tra xem liệu code của bạn
có làm việc đúng đắn. Mặc dù, cái này là tùy chọn, tôi khuyến nghị nó cao. Tôi bản thân sử dụng nó, và
tôi thấy nó quan trọng để chạy các chiến dịch ads của tôi.
Tôi biết bạn không có kiến thức coding để chạy quảng cáo trên Facebook. May mắn là, bạn không cần lo
lắng về việc nhầm lẫn code nào đặt ở phần nào của website vì Facebook sẽ hướng dẫn bạn về nơi nào đặt
code của bạn. Nếu bạn cảm thấy vẫn chưa thoải mái, tôi khuyên bạn thuê một nhà phát triển web làm việc
đó cho bạn. Tất cả việc bạn cần làm là email hướng dẫn tới người bạn thuê và chia sẻ pixel của bạn.