Thao tác xử lí đúng component state (tiếp tục)
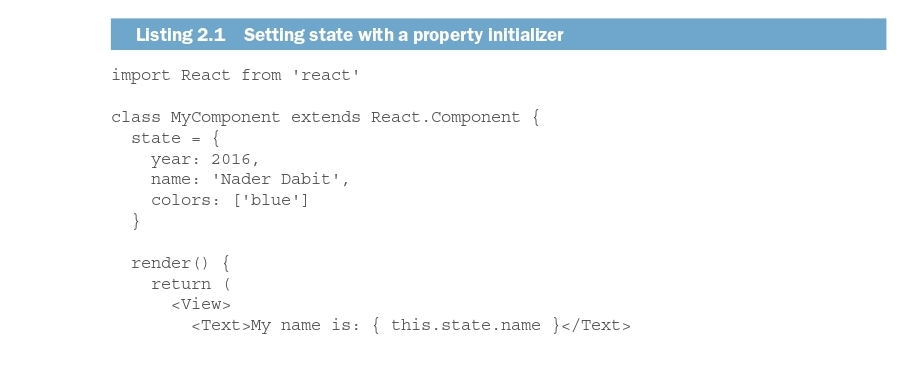
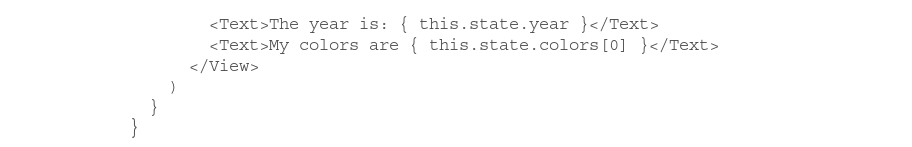
Thiết lập state ban đầu
State được khởi tạo khi một component được tạo hoặc trong constructor hoặc với một cái khởi tạo đặc tính. Một khi
state được khởi tạo, nó là có sẵn trong component như this.state. Code sau thể hiện một ví dụ.
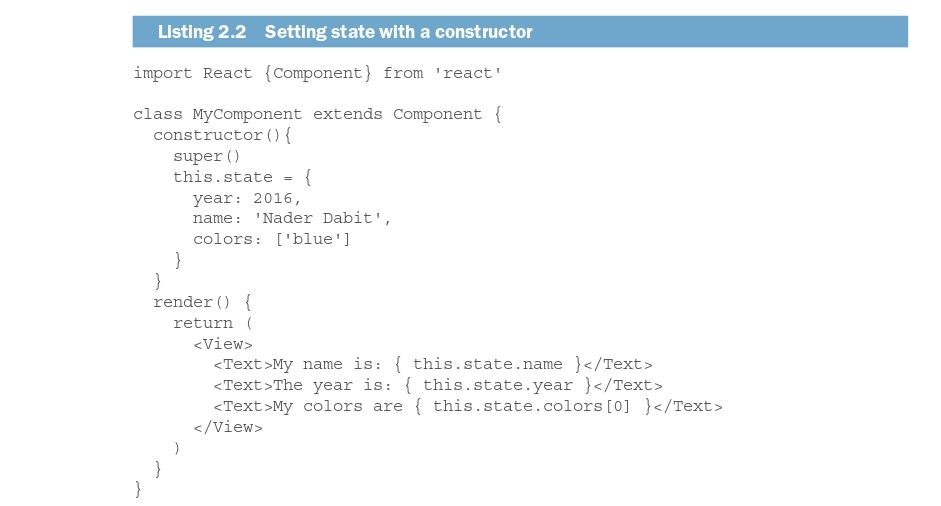
Hàm constructor được gọi vào lúc một Javascript class được khởi tạo, như thể hiện trong code tiếp theo. Cái này
không phải là phương thức lifecycle của React, mà là một phương thức class Javascript thông thường.
Constructor và cái khởi tạo đặc tính cả hai làm việc chính xác như nhau, và cách tiếp cận nào bạn sử dụng dựa trên
ưa thích.