Tạo và sử dụng các components cơ bản
Các components là các khối xây dựng cơ bản của React Native, và chúng có thể khác nhau trong chức năng và dạng. Các
ví dụ về các components trong các trường hợp sử dụng phổ biến bao gồm nút (button), các headers, footers và
components điều hướng. Chúng có thể khác nhau trong dạng từ một view toàn bộ, hoàn chỉnh với state và chức năng của
bản thân nó, tới một component phi trạng thái đơn cái nhận tất cả props của nó từ cha của nó.
Một cái nhìn bao quát về các components
Như tôi vừa nói, lõi của React Native là khái niệm các components. Các components là tập dữ liệu và các phần tử UI
cái hình thành nên các views và cuối cùng các ứng dụng. React Native có các components tích hợp cái được mô tả như
các native components (các components bản địa) trong học phần này, nhưng bạn cũng có thể xây dựng các custom
components sử dụng khung. Chúng ta sẽ đi vào sâu về làm cách nào xây dựng, tạo và sử dụng các components.
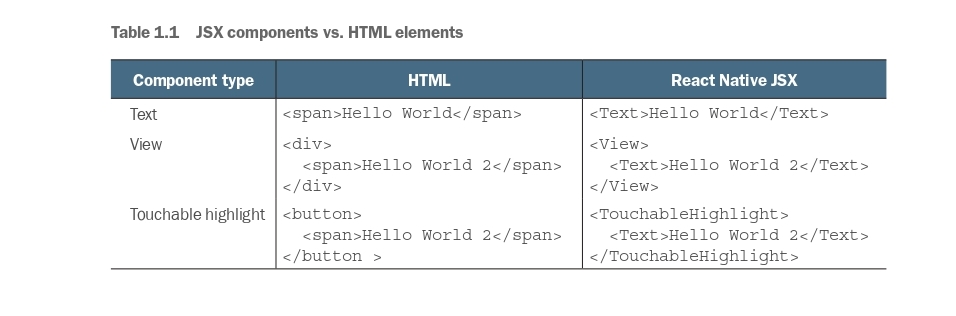
Như đã đề cập trước kia, các components React Native được xây dựng sử dụng JSX. Bảng sau thể hiện một vài ví dụ cơ
bản về JSX trông là gì trong React Native so với HTML. Như bạn có thể thấy, JSX trông tương tự như HTML hay XML.