Đặt chồng các phần tử
Xác định vị trí các phần tử đôi khi có thể dẫn đến các đối tượng đè lên nhau. Theo mặc định,
các phần tử cái load sau bởi trình duyệt được hiển thị trên các phần tử cái load sớm hơn.
Ngoài ra, các phần tử được đặt sử dụng CSS positioning được đặt chồng lên các phần tử cái không
phải. Để chỉ ra một trật tự chồng lên nhau khác nhau, sử dụng đặc tính z-index sau:
z-index: value;
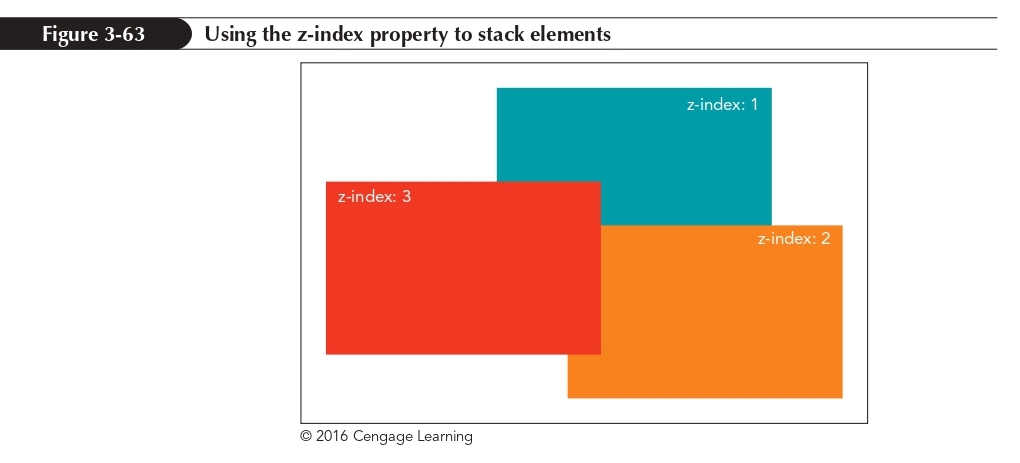
nơi value là số nguyên dương hay âm. Như được thể hiện ở ảnh dưới, các đối tượng với các giá trị
z-index cao nhất được đặt lên trên các đối tượng trang khác. Một giá trị auto đặt chồng đối tượng
sử dụng các quy tắc mặc định.
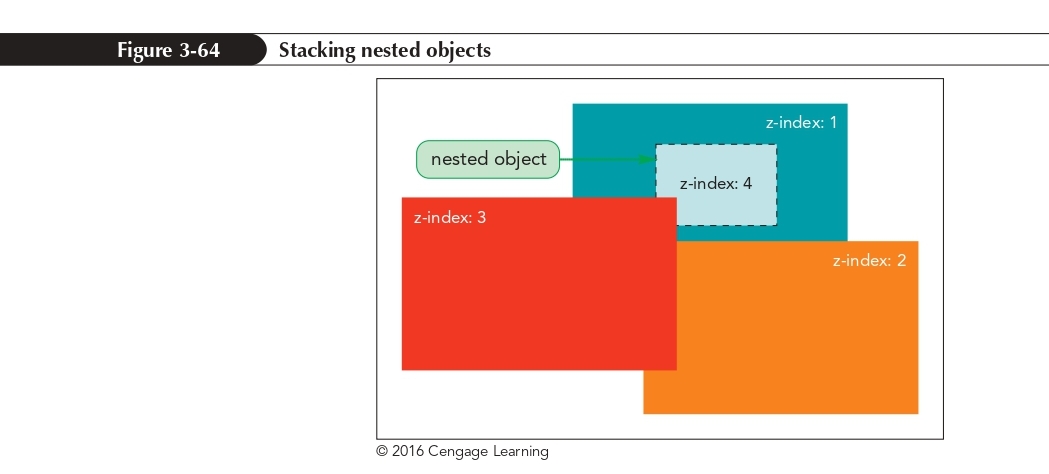
Đặc tính z-index làm việc chỉ cho các phần tử cái được đặt với absolute positioning. Cũng như vậy,
giá trị z-index của một phần tử quyết định vị trí của nó tương quan chỉ với các phần tử cái chia sẻ
phần tử cha chung; style không có ảnh hưởng khi được áp dụng cho các phần tử với các phần tử cha
khác nhau. Ảnh dưới thể hiện một bố cục trong đó đối tượng với giá trị z-index cao bằng 4 vẫn bị phủ
vì nó được nested bên trong đối tượng khác cái có giá trị z-index thấp bằng 1.