Tăng left column padding
Anne không thích rằng text trong left column đứng chật với right column và gianh giới
page. Cô ta đề nghị rằng bạn cung cấp nhiều không gian trong hơn bằng cách tăng padding
trong left column.
Để tăng left column padding
1. Quay trở lại file pc_home.css trong editor của bạn và đi tới phần Left Column
Styles.
2. Điền đặc tính padding: 1.5em; vào quy tắc style section#leftColumn.
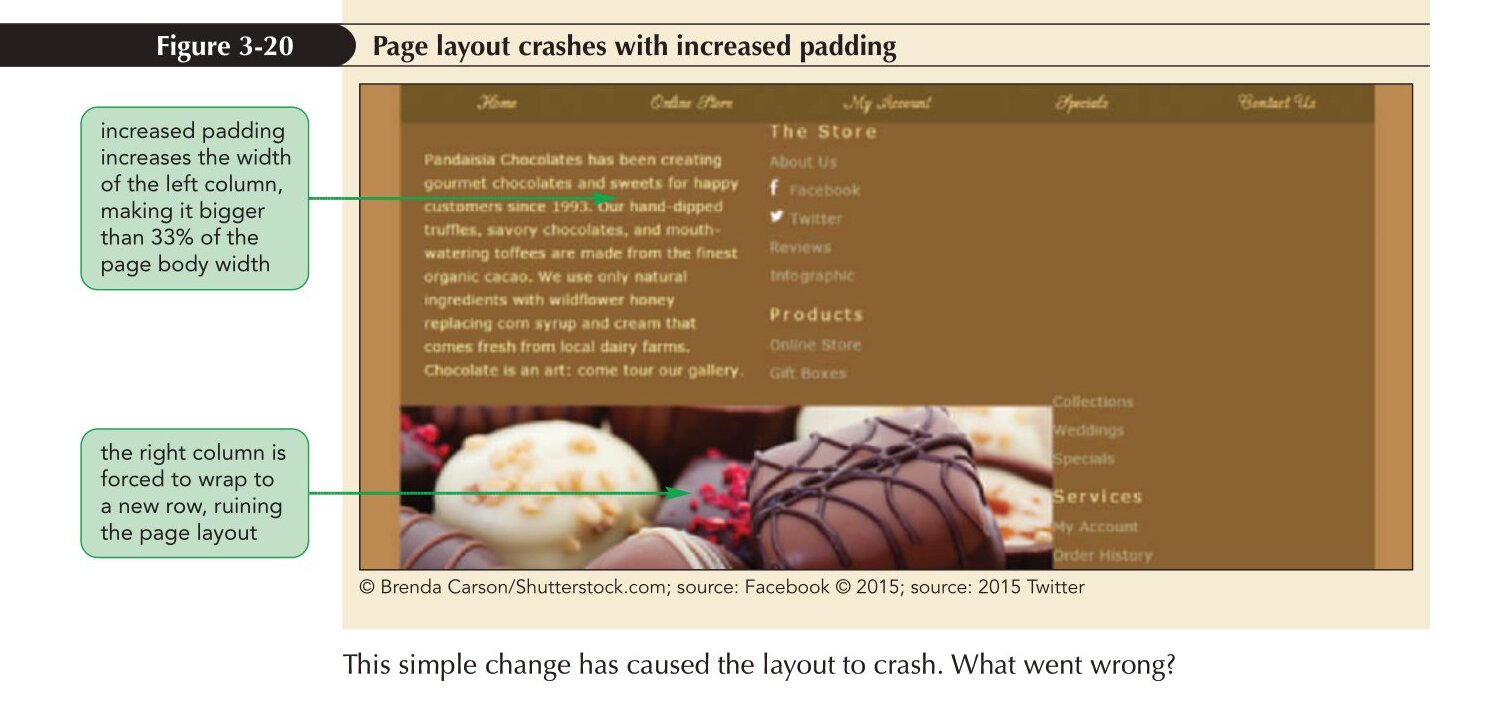
3. Lưu thay đổi của bạn đối với style sheet và sau đó reload lại file pc_home.html. Ảnh dưới
thể hiện kết quả thay đổi của bạn.
Khi width tổng cộng của các đối tượng được làm cho trôi vượt quá width của phần tử cha của
chúng, nội dung vượt quá sẽ tự động đi tới dòng mới. Lí do bố cục của Pandaisia
Chocolates home page đổ vỡ như ảnh là rằng tăng padding trong left column làm tăng width của
column vượt quá giá trị được thiết lập của nó là 33 %. Sự tăng nhỏ này làm width tổng cộng của
hai cột vượt quá 100 % và kết quả là, right column đi tới dòng mới.
Tinh chỉnh bố cục được làm trôi
Bạn đã học content box model vs border box model ở học phần sau:
https://giaiphapwebtl.vn/cac-dac-tinh-phuong-thuc-bo-cuc-trang-phan-7/
Để thiết lập bố cục box model:
1. Quay trở lại file pc_reset.css trong editor của bạn.
2. Thêm các đặc tính style sau vào quy tắc style cho danh sách các phần tử khối:
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
3. Lưu thay đổi đối với style sheet và sau đó reload lại file pc_home.html trong trình duyệt
của bạn. Thẩm định rằng bố cục của left và right column đã được phục hồi và padding thêm
vào đã được thêm vào bên trong của left column.