Content box model vs border box model
Các mô hình hộp giúp ta hiểu CSS xử lí độ rộng (widths) như thế nào. Nhớ là các phần tử mức khối
dàn bố cục theo mô hình hộp, trong đó nội dung được bao quanh bởi không gian paddng, không gian đường
biên (border) và cuối cùng không gian lề (margin). Theo mặc định, các trình duyệt đo lường widths
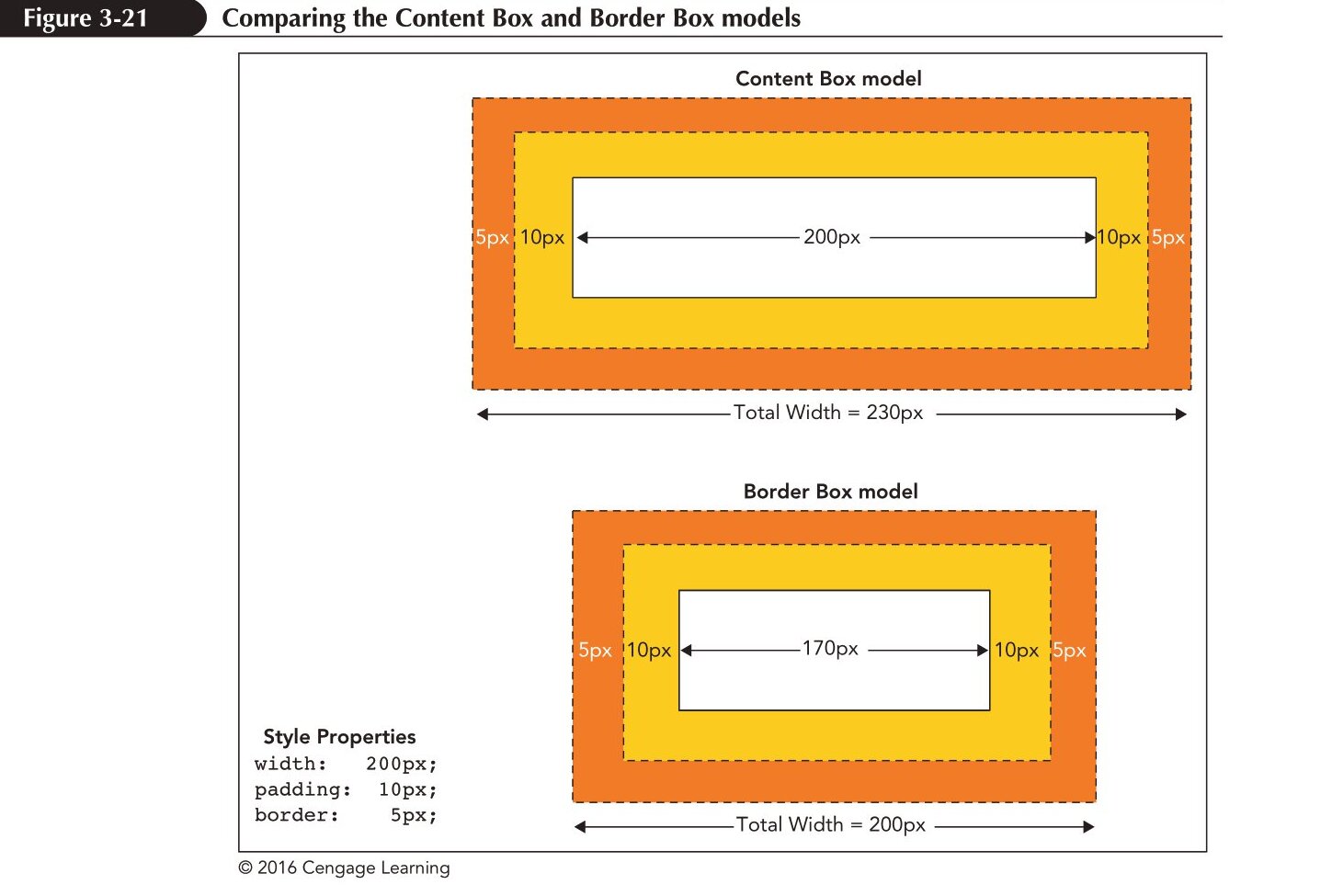
sử dụng content box model trong đó đặc tính width chỉ tham chiếu đến width của nội dung phần tử và
padding hay borders hình thành không gian được thêm vào.
CSS cũng hỗ trợ border box model, trong đó đặc tính width dựa trên tổng của không gian nội dung, padding
và borders và bất cứ không gian nào chiếm bởi padding và border bị trừ khỏi không gian đã cho vào nội
dung. Ảnh dưới thể hiện hai mô hình khác nhau này biên dịch cùng các giá trị width, padding và border như
thế nào.
Bạn có thể chọn mô hình bố cục sử dụng đặc tính box-sizing sau:
box-sizing:type;
nơi type là content-box (mặc định), border-box, hay inherit (thừa kế đặc tính được định nghĩa cho phần tử
chứa). Đặc tính box-sizing CSS3 này được giới thiệu ban đầu như một extension trình duyệt, để hỗ trợ các
trình duyệt cũ hơn, nó phổ biến được nhập vào sử dụng progressive enhancement với các extensions sau:
-webkit-box-sizing: type;
-moz-box-sizing: type;
box-sizing: type;
nơi type có cùng các giá trị như trước kia. Nhiều nhà thiết kế thích sử dụng border box model trong bố cục trang
để rằng không có nhầm lẫn về tổng độ rộng mỗi phần tử.